When you create any Android application, you either create it in vertical design or you create it in landscape. Due to this, whenever the orientation change of the mobile changes, the application gets reloaded here or back from there. Due to this, we have to complete all the processes again to go to that page again.
So today we are going to tell you a simple method, if you have created that application in Android Studio, then you can easily change the orientation without reloading the application.
This problem occurs mostly in web view, when we create a web view application, then when we rotate the application, that application can reload the website, due to which whatever page we are on, that page gets closed. goes!
Read More :- How to Create an Intro Slider for Your App in Android Studio Java
How to handle orientation change in Android Studio
Whenever you change the mobile orientation, the activity gets reloaded, and for that, you will find many codes, videos and methods everywhere by which you can easily solve this problem, but today I am going to tell you one such method. With this, you can easily handle orientation changes without reloading any activity.
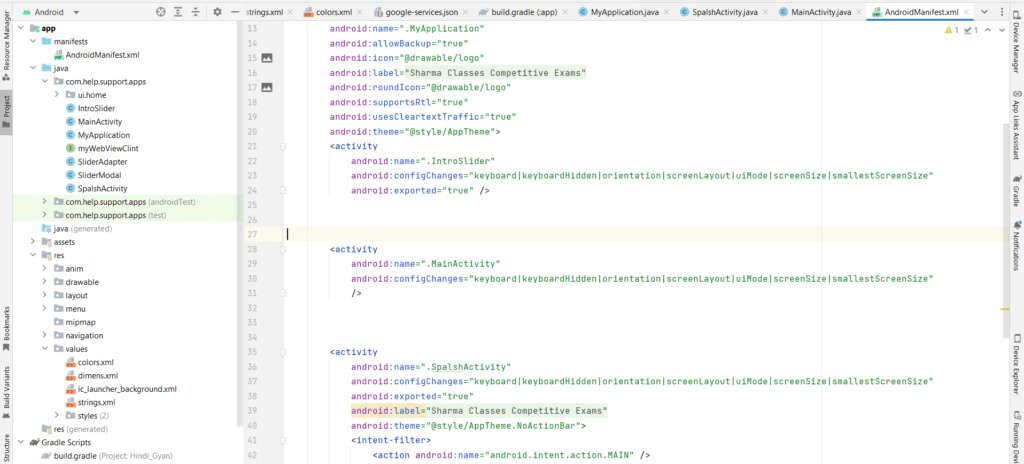
- Open your Android project in Android Studio.
- Navigate to the
AndroidManifest.xmlfile located in theapp/src/maindirectory. - Find the
<activity>tag for the activity where you want to handle orientation changes. - Add the
android:configChangesattribute to the<activity>tag with the valuesorientationandscreenSize. This tells Android that your activity will handle orientation and screen size changes explicitly, preventing the system from recreating the activity.
Here’s an example of how your <activity> tag might look after adding the android:configChanges attribute:
android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize">
<activity
android:name=".YourActivityName"
android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize">
<!-- Other activity attributes and elements -->
</activity>
By following these steps, you can handle orientation changes in your Android application without the activity being reloaded, thus preserving the current state and providing a seamless user experience.